Inhaltsverzeichnis
Themeentwicklung für Moodle 2.x
Hier dokumentiert: Arbeiten am Theme decaf: http://moodle.org/mod/data/view.php?d=26&rid=4358
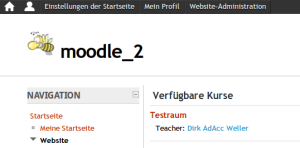
Logo auf Startseite
Zu bearbeiten ist: webroot/moodle/theme/decaf/layout/frontpage.php
<sxh php; first-line: 1> <!– START OF HEADER –>
<div id="page-header" class="clearfix">
<div id="page-header-wrapper">
<h1 class="headermain"><img src="<?php echo $OUTPUT->pix_url('logo', 'theme'); ?>" class=".sitelogo" "alt="" /> <?php echo $PAGE->heading ?></h1>
<div class="headermenu">
<?php echo $OUTPUT->login_info();
echo $OUTPUT->lang_menu();
echo $PAGE->headingmenu;
?>
</div>
</div>
</div>
<?php if ($hascustommenu) { ?>
<div id="custommenu"><?php echo $custommenu; ?></div>
<?php } ?> <!– END OF HEADER –> </sxh>
Hier demnach
<img src="<?php echo $OUTPUT->pix_url('logo', 'theme'); ?>" class=".sitelogo" "alt="" />
in die Zeile
<h1 class="headermain"><?php echo $PAGE->heading ?></h1>
einfügen. Das Logo selbst gehört in den Ordner decaf/pix und muss vor dem Filetype (der beliebig sein darf - jpg,png,gif sind zu empfehlen) schlicht „logo“ heißen. Moodle findet das Bild dann selbst.
Seitenhintergrund
Die Funktion zum Festlegen des Seitenhintergrundes über die Themeeinstellungen funktioniert nicht auf jedem Server. Es besteht die Möglichkeit der direkten Anpassung in:
/webroot/moodle/theme/decaf/style/core.css
<sxh css> /*html{background-color:backgroundcolor;}*/ html{background-color:#FFF;} </sxh>
Seitenkopf
Auch hier wird die folgende Datei angepasst:
/webroot/moodle/theme/decaf/style/core.css
<sxh css> #page-header{float:none;background:#FFFFFF url(bg-header) repeat-x scroll center bottom;margin-right:0;position:relative;min-height:100px;} </sxh>
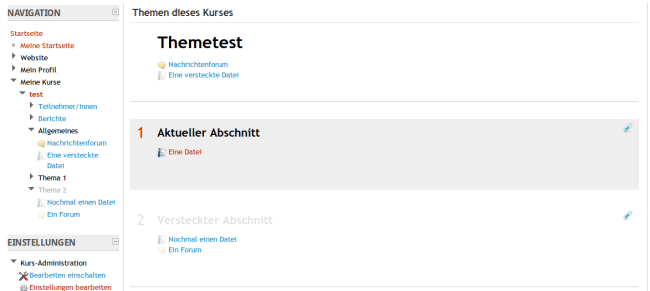
Sonstige Elemente
Weitere Elemente der Site können in der folgenden Datei verändert werden:
/webroot/moodle/theme/decaf/style/selected.css
<sxh css> a:link { color: #0000FF; } a:visited { color: #B72F09;} a:hover, a:active { color:#CC3300; }
#page-header { background:#333 url(header) 0 0; }
/* Aktueller Kursraumabschnitt Hintergrund */ .path-course-view .course-content .section.main.current, #page-navigation { background:#eee; }
#page-navigation a:link, #page-navigation a:visited, /* Aktueller Kursraumabschnitt Zahl am Rand*/ .path-course-view .course-content .current .left { color:#cc3300; }
#page-navigation a:hover, #page-navigation a:active { background:#922803; } /* Versteckte Abschnitte und Objekte */ .path-course-view .dimmed_text img {opacity:0.3;filter: alpha(opacity='30');} .path-course-view .dimmed img {opacity:0.3;filter: alpha(opacity='30');} .path-course-view .course-content .hidden { color:#E1E1E1; } </sxh>