Inhaltsverzeichnis
WebDAVs
Basiskonfiguration
Zuerst muss das WebDAV Modul des Apachen aktiviert werden:
sudo a2enmod dav sudo a2enmod dav_fs
Das Verzeichnis, das les- und schreibbar sein soll wird angelegt:
sudo mkdir /var/webdav sudo chown www-data:www-data /var/webdav
Dann wird die default-ssl angepasst (wenn ausschließlich Zugriff über eine sichere Verbindung zugelassen werden soll - wie das hier der Fall ist):
Alias /webdav "/var/webdav/" <Directory "/var/webdav/"> DAV on Options +Indexes AuthType Basic AuthName DAV AuthUserFile /etc/apache2/passwords/dateiname Require valid-user </Directory>
Im Verzeichnis /etc/apache2/passwords/dateiname wird nun der folgende Befehl ausgeführt:
sudo htpasswd -c /etc/apache2/passwords/dateiname <username>
htpasswd fragt nun nach einem Passwort für den angegebenen Benutzer, das ein sicheres sein sollte. pwgen hilft bei der Erstellung eines solchen.
Die Rechte auf die Datei /etc/apache2/passwords/dateiname sollten angepasst werden:
sudo chown root.www-data dateiname sudo chmod 640
Jetzt kann der Apache neu gestartet werden:
sudo /etc/init.d/apache2 restart
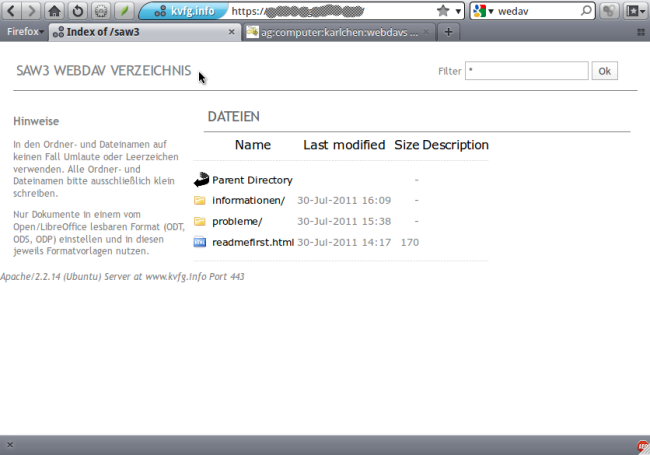
Anhübschen
Überarbeitete Quelle: http://www.wagner-photoart.de/2011/04/19/apache-index-in-schon/
Besonders schön sieht der Apache nun im WebDAV Verzeichnis nicht aus. Die folgenden Einstellungen innerhalb des <Directory> </Directory> Abschnitts oben sorgen dafür, dass sich dies ändert. Weitere Informationen zu allen Optionen hier beim Indianer selbst: http://httpd.apache.org/docs/2.2/mod/mod_autoindex.html
# Verschoenerungen # IndexIgnore layout favicon.ico design.css .htaccess header.html footer.html IndexOptions FancyIndexing ScanHTMLTitles FoldersFirst IconsAreLinks -DescriptionWidth HTMLTable NameWidth=* HeaderName /webdav/layout/header.html ReadmeName /webdav/layout/footer.html AddIcon /webdav/layout/folder.png ^^DIRECTORY^^ AddIcon /webdav/layout/back.png ^^PARENT^^ AddIcon /webdav/layout/blank.png ^^BLANKICON^^ DefaultIcon /webdav/layout/default.png AddIcon /webdav/layout/html.png *.html *.shtml *.xml AddIcon /webdav/layout/php.png *.php AddIcon /webdav/layout/pdf.png *.pdf AddIcon /webdav/layout/txt.png *.txt AddIcon /webdav/layout/odp.png *.odp AddIcon /webdav/layout/odt.png *.odt AddIcon /webdav/layout/ods.png *.ods AddIcon /webdav/layout/ams.png *.doc *.docx *.ppt *.pptx *.xls *.xlsx AddIcon /webdav/layout/image.png *.png *.gif *.jpg AddIcon /webdav/layout/css.png *.css AddIcon /webdav/layout/zip.png *.zip *.gzip *.tar.gzip AddAlt " " ^^BLANKICON^^ AddAlt " " ^^PARENT^^ AddDescription "PDF Datei" *.pdf AddDescription "Plain Text" *.txt AddDescription "M$ Datei" *.doc *.docx *.ppt *.pptx *.xls *.xlsx AddDescription "Open Document" *.odp *.odt *.ods
Da WebDAV ja nun schon funktioniert kann man sich den Ordner layout mit Hilfe des WebDAV Clients leicht anlegen. Dort müssen eine Reihe von Dateien abgelegt werden, die im folgenden Archiv zusammengefasst wurden: